JS protip: npm-check
By Christophe Porteneuve • Published on 28 September 2022
• 3 min
Cette page est également disponible en français.
Updating our dependencies…
So, let’s assume we care about technical debt, and are therefore careful not to let out dependencies fall back too much… Security, performance, new features: there are many reasons to keep our dependencies up-to-date. Which is why it’s good idea to set a bit of time aside on a regular basis to audit “how far back” our installed deps are, and update them properly.
npm outdated and npm update are rather lackluster
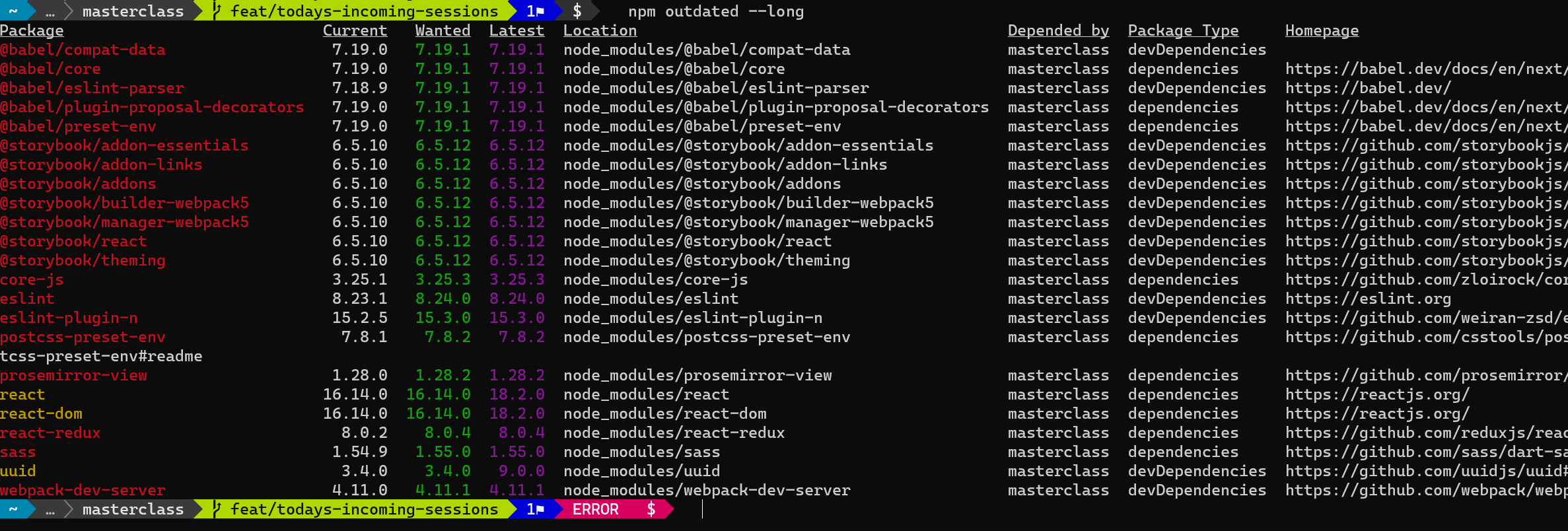
Out of the box, npm features an outdated subcommand, that scan all the deps in our package.json to display those that could use an update. You’ll see your currently-installed version, the highest one you can get whilst honoring your semantic versioning constraints, and the highest one available in the registry (which may require a major version bump).
It is desirable to call that subcomand with the --long option to see what category each dependency falls into (production, development, etc.), along with its homepage URL for easier access to their changelogs.

The modules that can be updated within their current semantic versioning constraints (roughly, those with newer versions available within their current major) are listed in red (as it is highly desirable, and very low-risk, to update them).
Modules that are “up-to-date within their major” but can still be updated to a higher major version are listed in yellow (it is still likely desirable to update them, but this may include breaking changes with regard to our codebase our environment). You absolutely should check out their URL and look for the changelog, usually available in a CHANGELOG.md file or through the Releases page on GitHub, in order to make sure whether you need to update your code or environment to use that version, or whether this needs to be postponed for a while.
Yarn and pnpm feature the same subcommand, with a nearly-identical display.
This is all nice and well, but it doesn’t perform the update. So we have another subcommand, npm update, that deals with it.
BUT!
Called with no arguments, it will update all the “red” modules to their latest compatible version. We don’t always want this wholesale approach and may require a more granular update; we would then need to explicitly list every module we want to update, which is tedious. Besides, the default behavior won’t update our package.json file to reflect these new “minimum requirements” for our modules, which is a shame: we would need to add the --save option.
Finally, this doesn’t update the “yellow” modules, that would bump their majors. I then usually go with explicit arguments to npm install.
In summary, the ergonomics of this are not good.
Say hi to npm-check! 🥳
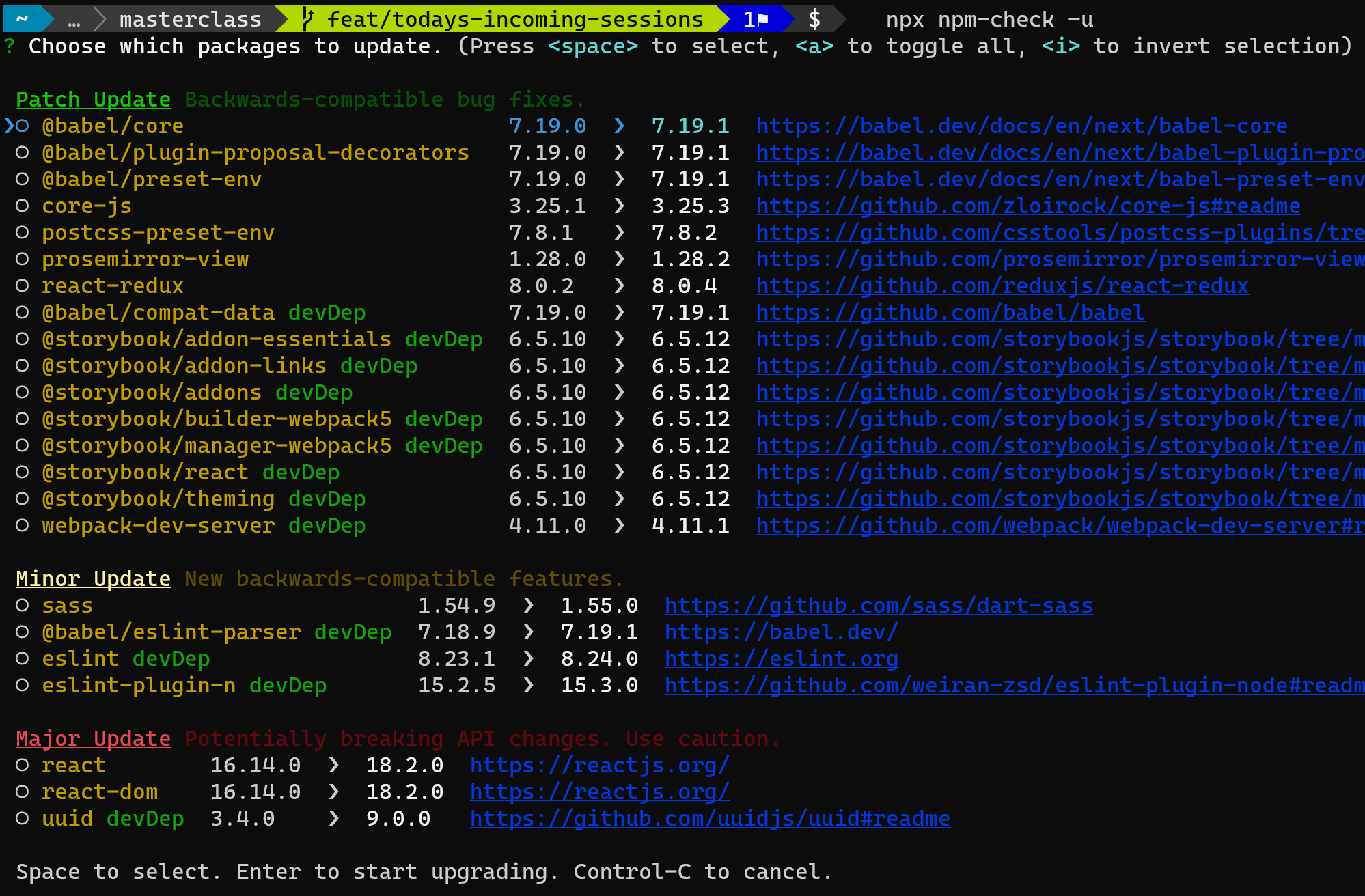
This is a small third-party tool that will (when we enable its update mode):
- Scan our deps for possible updates
- Group these by update category (patch, minor, major, non-semver — which is below-1.0.0 versions)
- Provide an interactive UI for selecting the modules we wish to update
- Run selected updates by dependency type (production, development, peers, etc.)
- Save new minimum requirements in our
package.json
You could install it globally, but I tend to do a temporary, on-the-fly install when I need it with npx:
npx npm-check -u
I should also mention that there is another popular tool for this called npm-check-updates, but I find its ergonomics to be far less pleasing.
A word about Yarn and pnpm…
Both provide the same outdated subcommand, but they also come out-of-the-box with an interactive update feature, with UX pretty much identical to npm-check:
yarn upgrade-interactive --latest(you first need to install Yarn’sinteractive-toolsplugin though)pnpm update --interactive --latest
Protips galore!
We got tons of articles, with a lot more to come. Also check out our kick-ass training courses 🔥!