Sublime Text 2 pour le dev web : config, trucs et astuces
Par Christophe Porteneuve • Publié le 12 mars 2013
• 22 min
Pourquoi Sublime Text ?
J’ai passé des années sur Emacs, puis sur Vim, puis sur TextMate. Étant un développeur web sur OSX faisant beaucoup de Rails, TextMate était un choix évident, avec la pléthore d’astuces et d’outils petits et grands pour l’écriture de code Rails que ses paquets renferment… En dépit de ses limitations (pas de split view, fuzzy finder lent à la mise à jour, plus d’évolution significative depuis des années), j’y suis donc resté obstinément, comme beaucoup.
Pendant ce temps, Sublime Text et sa version 2 (« ST2 » dans le reste de cet article) ont acquis petit à petit une renommée significative, au point que je voyais chaque jour davantage de profils similaires au mien qui passaient dessus et ne revenaient pas en arrière. Lorsque je m’y suis mis moi aussi, j’ai pris soin de chercher tout de suite des ressources approfondies sur ST histoire de ne pas le sous-utiliser pendant des mois voire des années, comme le font souvent trop de gens avec un nouvel outil.
Et de fait, ça déchire. Il y a bien sûr quelques petites frustrations de-ci de-là par rapport à TextMate (les snippets et la complétion pour l’univers Rails sont loin derrière ceux de TextMate, malgré des paquets similaires), mais les avantages écrasent les inconvénients. Je suis surtout sensible à sa vitesse (le fuzzy finder est toujours à jour, instantanément, ce qui explose aussi bien celui natif à TextMate que le plugin PeepOpen, qui avait beaucoup de soucis), et l’outil est dispo sur OSX, Linux et Windows, ce qui permet de le standardiser dans une équipe multi-OS. Quant à la possibilité d’étendre soi-même l’outil, elle est similaire à celle de TextMate.
Alors voyons en détail ce que j’adore chez ST, et comment je me le suis configuré.
Un dernier point : je vous encourage fortement à enregistrer votre licence de Sublime Text. Bien sûr il est utilisable à 100% sans paiement (on se prend juste régulièrement une incitation à le payer), mais vu les énormes gains de productivité et de vitesse qu’il permet, je trouve tout-à-fait normal de rétribuer les auteurs. Et après tout, $70 (jusqu’à $50 pour les gros volumes), ce n’est pas cher payé pour un tel avantage.
Pour finir, épargnez-moi les trolls à rallonge dans les commentaires sur la supériorité de tel ou tel éditeur. Je fais toujours beaucoup de Vim, par exemple, notamment via des sessions SSH, et j’aime beaucoup cet éditeur (ST a d’ailleurs un mode Vintage qui lui rend hommage). Il ne s’agit pas ici de dire que l’un est meilleur que l’autre, d’autant que comme souvent, les meilleurs outils sont ceux qu’on maîtrise le plus… Restons sur le sujet, s’il vous plaît.
Pourquoi cet article ?
J’écris cet article parce qu’autant ST peut être extrêmement puissant et confortable, autant son installation par défaut (ST « nu », si vous voulez) n’en laisse pas paraître grand chose… La sidebar est totalement dénuée d’options utiles au clic droit, on n’a pas de transpose, etc. Et même ses fonctions natives puissantes, comme le Go To Anything, la Command Palette ou les Layouts, sont souvent bien peu utilisés, ou sous-employés.
L’idée est donc de mettre en place ici une config « musclée », et de vous fournir également des liens vers des ressources externes de qualité sur ST lui-même, au travers notamment de screencasts, qui constituent toujours une des meilleures approches pour découvrir un éditeur, car l’aspect visuel et animé est important ici. Je peux affirmer que ces ressources m’ont vraiment permis d’avoir rapidement une utilisation efficace de ST, quelques jours à peine après avoir commencé à l’utiliser.
À partir de zéro
Note importante : si vous avez déjà ST d’installé et de personnalisé, il peut être préférable de sauvegarder vos réglages et paquets. Une approche un peu bourrine mais exhaustive consiste à sauvegarder son répertoire Packages entier, qui comprend et les paquets et les configurations par défaut (Default) et utilisateur (User). Vous trouverez ce répertoire facilement en utilisant la commande Preferences: Browse packages de ST (par exemple avec Tools > Command Palette, puis tapez « browse »). Sur OSX par exemple, il s’agit classiquement de ~/Library/Application Support/Sublime Text 2/Packages.
Installation
Vous pouvez télécharger ST depuis son site officiel. L’installation est toute simple, et il ne vous reste plus qu’à le lancer une première fois pour qu’il crée les répertoires de configuration nécessaires.
Structure de la configuration
Deux principes gouvernent la configuration de ST :
- Il s’agit simplement de fichiers JSON, qu’on édite directement, et qui sont pris en compte immédiatement à la sauvegarde (sauf pour de rares manips, auquel cas c’est précisé par l’auteur du paquet)
- Il y a trois niveaux de configuration : globale et utilisateur et syntaxe.
Le plus souvent, un paquet fournira les deux premiers niveaux : global et utilisateur. La configuration globale du paquet (ou de ST) fournit généralement le détail des options possibles, parfois commentées, en détaillant leurs valeurs potentielles en commentaires.
L’idée est de ne pas modifier la configuration globale, que ce soit celle de ST ou d’un paquet, mais de surcharger la configuration voulue au niveau utilisateur, en n’y précisant que les réglages modifiés. En effet, lors d’une mise à jour, les fichiers de configuration globaux peuvent parfaitement être remplacés ; si vos personnalisations y figuraient, vous les aurez donc perdues… En les cantonnant à vos fichiers de préférences utilisateur, vous êtes assurés de les conserver.
Certains paquets s’appliquent à plusieurs syntaxes spécifiques et vous permettent alors une configuration par syntaxe. C’est le cas par exemple de SublimeLinter, que nous verrons tout-à-l’heure, qui vous permet à tout instant d’éditer les préférences de linting pour la syntaxe appliquée au fichier actuellement ouvert.
Outre les options de configuration, dont l’extension conventionnelle est .sublime-settings, ST et ses paquets peuvent contenir d’autres éléments : les raccourcis clavier (.sublime-keymap), snippets de code (.sublime-snippet), commandes mises à disposition (.sublime-commands), options de menu (.sublime-menu) et bien d’autres encore. Si le sujet vous intéresse, NetTuts+ a un bon didacticiel (quoiqu’un poil ancien) sur le sujet : How to create a Sublime Text 2 plugin.
Killer features
Killer feature #1: navigation ultra-rapide
C’est l’une des principales raisons pour utiliser ST. Naviguer au travers des fichiers, commandes, méthodes, etc. est extrêmement rapide. Vous retrouverez l’essentiel des commandes possibles, et leurs raccourcis, dans le menu Goto.
Ouvrir un fichier
La commande générique Go To Anything est accessible via Cmd+P sur Mac (Ctrl+P sur Linux/Windows). Elle ouvre un fuzzy finder systématiquement à jour (si vous avez de nouveaux fichiers qui viennent de débarquer dans votre arborescence, par exemple), il ne reste donc plus qu’à taper des fragments significatifs du chemin/nom du fichier (la correspondance n’est pas uniquement sur le nom de base, mais sur le chemin, et l’ordre est important). Inutile de taper des espaces entre les « fragments ».
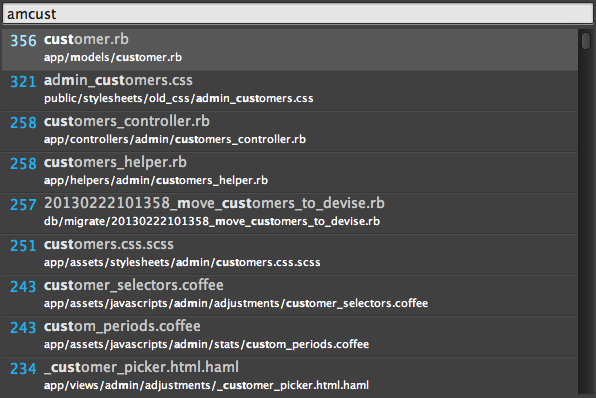
Imaginons que vous avez un projet Ruby on Rails sous la main. Vous ouvrez son dossier racine dans ST, ce qui en fait une sorte de projet ad hoc, avec tous les fichiers concernés dans la sidebar. Supposons que vous souhaitiez ouvrir rapidement le modèle Person. Après avoir tapé Cmd+P, si vous tapez simplement pers, vous verrez sans doute plusieurs fichiers : le modèle, le contrôleur, les vues, la migration, les tests, etc. Vous pouvez naturellement recourir aux flèches verticales du clavier pour choisir au sein de cette liste, ou éditer votre saisie pour affiner, par exemle ampers va sans doute restreindre le choix à app/models/person.rb, et il ne vous reste plus qu’à valider.

Ce qui est très sympa, c’est que ST affiche automatiquement le fichier actuellement sélectionné, en mode preview (pas encore d’onglet dédié et persistant), dans l’éditeur. On peut ainsi s’assurer qu’on a bien le fichier voulu sous la main. D’ailleurs, ST fait pareil quand on clique sur un fichier dans la sidebar : il l’affiche en mode preview, et si on clique sur d’autres il remplacera par ceux-ci au fil des clics. Il faut un double-clic pour confirmer l’ouverture et en faire un onglet dédié. Ainsi, on peut chercher un contenu interactivement à travers plusieurs fichiers sans pour autant « pourrir ses onglets ».
À ce sujet, la navigation entre onglets reprend les raccourcis usuels de l’OS ; par exemple, sur OSX, on utilisera comme d’habitude Cmd+Alt+Gauche et Cmd+Alt+Droite (⌘⌥← et ⌘⌥→), de façon circulaire. Les onglets sont par ailleurs numérotés de gauche, à droite, et on peut y accéder directement par Cmd+1, Cmd+2, etc. Je trouve toutefois ça assez peu pratique, car dès que j’ai plusieurs onglets ouverts je ne retrouve pas instantanément leur position, et ça va plus vite de défiler au travers des onglets jusqu’à celui que je souhaite…
Aller à une méthode
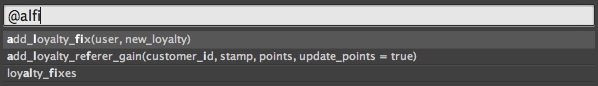
Évidemment, tout bon éditeur de code se doit de permettre de naviguer entre les symboles principaux d’un fichier source, et généralement, ce sont des méthodes (dans un fichier Markdown, ce seraient les titres, par exemple). ST ne fait pas exception à la règle et propose Cmd+R pour cela. En fait il s’agit juste du bon vieux Go To Anything où ST a déjà tapé pour vous le symbole @, qui préfixe les recherches dans les symboles du fichier (au lieu du nom du fichier).

Ainsi, si tu es sur ton modèle Person qui a, disons, les méthodes full_name, full_address, authenticate et disable, et que tu fais Cmd+R puis que tu tapes fa, tu vas automatiquement filtrer sur full_address, ça va faire défiler le fichier directement à cet endroit-là (ce qui permet d’être sûr qu’on est bien là où on voulait…), y’a plus qu’à valider avec Entrée. Elle est pas belle la vie ?
Combiner les deux
Ce que beaucoup d’utilisateurs de ST ne percutent pas, et c’est bien dommage, c’est qu’on peut parfaitement combiner la navigation vers un fichier et vers une de ses méthodes, en une seule opération. Il y a là de quoi gagner quelques précieuses secondes, qui à l’échelle de la journée font tout plein de minutes qu’on pourra passer à quelque chose d’un peu plus directement productif que de naviguer dans son code…
Il suffit de faire un Cmd+P, de taper le nécessaire pour filtrer sur le fichier voulu, et de taper manuellement le @ qui passe en mode « interne au fichier », puis le nécessaire au filtrage de méthode. Toujours en prenant mon exemple d’application Rails avec son modèle Person, je pourrais ouvrir directement le fichier modèle sur la méthode full_address en faisant Cmd+P et en tapant quelque chose comme ampers@fa (qui ne correspondra qu’à app/models/person.rb@full_address). Ooooouh que ça va vite, dis donc !
Aller à une ligne précise
Pouvoir aller rapidement à une ligne précise d’un fichier est très utile en développement vu qu’on se prend en permanence des infos sur les lignes : exceptions et erreurs, diffs, etc. On peut bien sûr faire défiler le fichier jusqu’à plus soif, mais ça va plus vite en visant directement la ligne. Chez ST, c’est Ctrl+G qui s’en occupe. Il s’agit là aussi en fait d’un Go To Anything où ST aura rentré pour vous le symbole :, qui préfixe un numéro de ligne. Y’a plus qu’à taper le numéro, ST défile en temps réel pour centrer verticalement l’éditeur sur la ligne visée, il ne reste plus qu’à valider.
Et bien sûr, là aussi tu peux combiner en une navigation l’ouverture d’un fichier et le placement sur une ligne. Si Rails me dit que j’ai un souci ligne 12 dans mon modèle Person, je peux faire Cmd+P et taper ampers:12, paf !
Rechercher une commande
Même s’il y a déjà de nombreuses commandes visibles dans les menus de ST, il y en a encore beaucoup, beaucoup plus qui ne sont pas dotées d’une option de menu. Heureusement, il y a la Command Palette, accessible via Cmd+Shift+P (pour rappel, Shift ou Maj, c’est la majuscule temporaire, hein…). Tu te demandes ce que tu as comme possibilités de formatage ? Tape donc format, tu verras bien (en l’occurrence je n’ai que Format: JavaScript, qui vient du paquet JsFormat, lequel n’est pas là par défaut).
C’est une manière pratique de retrouver le raccourci clavier d’une commande. Du coup, si tu dois retenir un seul raccourci, retiens Cmd+Shift+P : il te permettra de retrouver tous les autres :-) Tu ne sais pas s’il existe un raccourci pour poser un bookmark, ou tu ne te rappelles plus ce que c’est ? Hop, Cmd+Shift+P, bo et tu vois tout de suite que Bookmarks: Toggle est associé Cmd+F2.
Personnellement, je me sers surtout de la Command Palette pour changer de syntaxe sur un fichier dont l’extension n’est pas reconnue (ou pas correctement), ou sur un buffer non sauvegardé dans un fichier. Ainsi, quand je veux montrer un morceau de code JS à la volée en profitant d’un éditeur confortable et d’une coloration syntaxique au poil, je ne reste pas dans la console, j’ouvre un nouvel onglet et je fais Cmd+Shift+P, syjs, Entrée, ce qui active la commande Syntax: JavaScript, et le tour est joué !
Killer feature #2: curseurs multiples
On touche là à l’autre fonctionnalité la plus plebiscitée de ST. Il s’agit d’un mécanisme qui va nous permettre d’éditer plusieurs endroits d’un fichier à la fois ; soit parce qu’on change un fragment identique à plusieurs endroits, soit plus généralement pour appliquer une saisie ou suppression identique à plusieurs endroits (par exemple, afin d’enrober plusieurs lignes par des balises ouvrante et fermante identiques). C’est d’ailleurs la toute première fonctionnalité illustrée sur le site officiel.
Il existe deux grands cas de figure.
Remplacement local d’un identifiant
Identifiant ou morceau de texte quelconque, s’entend… Il vous suffit de le sélectionner une première fois (idéalement à sa première apparition pertinente, ça évitera du wrapping), après quoi tout dépend de la pertinence des autres occurrences. Si toutes les occurrences dans le fichier sont à manipuler pareil, on peut faire un Quick Find All (Cmd+Ctrl+G), qui les sélectionnera toutes et initialisera un curseur par occurrence. Si seules les quelques occurrences qui suivent sont utiles, on préférera Quick Add Next (Cmd+D), le nombre de fois nécessaire. Si seules certaines occurrences sont utiles, et pas forcément consécutives, on maintiendra Cmd enfoncé en sélectionnant les occurrences voulues (comme toujours, un double-clic sélectionnera automatiquement le « mot » sous le curseur).
Une fois chaque sélection mise en place et dotée d’un curseur, toute saisie effectuée (déplacements, frappe, suppression, etc.), retours chariot compris, sera reflétée sur tous les curseurs. Un renommage massif est donc très simple. Quand on a terminé, on presse Esc.
Saisie à de multiples endroits
Imaginons que vous ayez quelques lignes dans votre texte :
hello
world
this
is
nice
Vous souhaitez les convertir en un tableau de chaînes JavaScript. Rien de plus simple avec les curseurs multiples :
- Placez le curseur au début de la première ligne
- Maintenez
Ctrlenfoncé et descendez avec la flèche de curseur jusqu’au début de la dernière ligne - Voilà, vous avez 5 curseurs synchronisés
- Tapez l’apostrophe ouvrante qui sera reflétée pour chaque chaîne
- Pressez la combinaison de touches, ou la touche, permettant d’aller en fin de ligne (touche
FinouCmd+Droite, par exemple) ; tous les curseurs vont en fin de ligne, indépendamment des longueurs de ligne individuelles. - Tapez l’apostrophe fermante, puis la virgule, l’espace et enfin soit pressez
Supprsoit sélectionnez le retour chariot et supprimez-le, ce qui ramène les lignes en une seule - Sélectionnez l’ensemble de la ligne et tapez
[; si vous êtes dans une syntaxe compatible (dont JavaScript), la sélection sera encadrée par les crochets. - Il ne vous reste plus qu’à supprimer la virgule finale dans le tableau (votre curseur doit être juste à côté, déplacez-le une fois pour déselectionner d’abord)
Il est possible de procéder de façon légèrement différente en utilisant le Split Selection Into Lines, ce qui peut sembler plus rapide. En repartant du texte de base, les 6 premières étapes ci-dessus deviennent les 5 ci-dessous :
- Sélectionnez les cinq lignes
- Pressez
Cmd+Shift+L; chaque ligne devient une sélection distincte - Tapez l’apostrophe : chaque ligne étant une sélection, l’apostrophe encadre chaque sélection
- Allez en fin de ligne (tous les curseurs suivent)
- Tapez la virgule puis sélectionnez la fin de ligne (Shift+Droite) et tapez une espace pour les remplacer
À vous de jouer avec les différentes possibilités et de déterminer ce qui vous semble le plus confortable selon la situation et la manipulation à effectuer.
Killer feature #3: layouts & focus groups
Lorsqu’on vient d’éditeurs comme Emacs ou Vim, disposer de plusieurs vues simultanées, qu’il s’agisse de fichiers distincts ou de plusieurs portions du même fichier, est vite indispensable. TextMate n’a pas réussi à nous donner ça (pas assez vite en tout cas), et ST fournit une gestion potable, même si elle ne permet pes des layouts très avancés (on a des plugins qui font ça, ceci dit ; les fans du split de Vim trouveront sans doute leur bonheur avec Origami, par exemple).
Le principe de base est le layout. ST propose, via son menu View > Layout, 7 possibilités :
- Une seule vue (mode par défaut)
- Layout horizontal à 2, 3 et 4 colonnes
- Layout vertical à 2 ou 3 lignes
- Layout grille en 2 × 2
Les raccourcis clavier ont tous une base Cmd+Alt+num (1, 2, 3, 4 et pour la grille 5), avec Shift en plus (et 2 ou 3) pour les layouts verticaux. Évidemment, sur un laptop au clavier français, les raccourcis à base de Shift+num ne marcheront pas, le Shift étant déjà nécessaire pour accéder aux nombres…
Chaque panneau du layout est ce qu’on appelle un focus group. Il est alors possible de placer les onglets dans le focus group de son choix, soit par simple glisser-déplacer, soit en activant l’onglet et en utilisant le raccourci qui va bien (Ctrl+Shift+num). On peut également changer le focus group actif au clavier (Ctrl+num). Lorsqu’on réduit le nombre de focus groups, les onglets présents dans ceux qui dégagent se voient agrégés aux groupes restants. Lors de l’ouverture d’un onglet, celui-ci apparaît dans le groupe qui était actif à ce moment-là.
Pour voir deux morceaux d’un fichier en parallèle, il suffit d’ouvrir à nouveau le fichier dans un autre groupe. Les deux vues sont synchronisées en termes de contenu : ce que vous tapez dans l’un est retranscrit directement dans l’autre.
Et tellement, tellement plus…
Sans même aller chercher des paquets en plus, ST a des tas de petits détails appréciables. Sa gestion du rechercher-remplacer, par exemple, au sein d’un fichier comme au global (basée sur Ack), est excellente. Ainsi, il affiche en temps réel les correspondances lors de l’élaboration d’une recherche par expression rationnelle, ce qui permet d’éviter d’y aller à l’aveugle. Il est possible de pré-remplir les champs de recherche et remplacement depuis l’éditeur lui-même, afin de gagner du temps. Plein de petites choses sympa comme ça.
Réglages de l’indentation
Quand on parle d’indentation, c’est tout de suite chacun son style… Le seul sujet où tout le monde est à peu près d’accord, c’est : « oui, indenter correctement c’est une bonne chose ». Ce qui est amusant, c’est que ça n’empêche pas une bonne partie de gens d’avoir des boutons à l’idée que leur langage exige une indentation correcte (Python, CoffeeScript, HAML, Jade, etc.) :-)
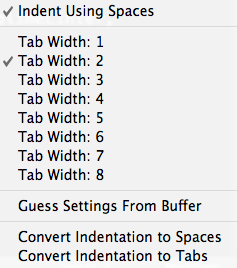
En tous les cas, lorsqu’il s’agit de l’indentation et de la gestion des espacements d’une manière générale, ST propose plusieurs fonctionnalités et réglages, ainsi qu’un menu déroulant dédié à l’indentation en bas à droite de la fenêtre, juste avant le choix de syntaxe :

Réglages automatiques en fonction du contenu du fichier
Le réglage detect_indentation, qui est à true par défaut, fait qu’à chaque ouverture de fichier, ST va tenter de détecter les réglages d’indentation à appliquer. L’idée est de faciliter le respect du style en vigueur dans le fichier. Le type de caractère employé ainsi que la taille de l’indentation seront automatiquement ajustés. Si vous avez recalé ce réglage à false, vous pouvez néanmoins exécuter cette détection manuellement pour le fichier en cours en choisissant Guess Settings From Buffer dans le menu d’indentation de la barre d’état.
Réglages par syntaxe
L’exécution de l’indentation exploite plusieurs réglages :
- Le type de caractère employé : tabulation ou espaces. Le réglage correspondant s’appelle
translate_tabs_to_spaces: s’il vauttrue, on utilise des espaces, sinon des tabulations. - La taille de l’indentation, en caractères affichés. On peut mettre ce qu’on veut mais les réglages les plus fréquents sont 2 et 4. C’est le rôle du réglage
tab_size. - Le comportement en cas de retour arrière (BackSpace). Quand le réglage
use_tab_stopsest àtrue, le retour arrière ramène au dernier taquet d’indentation (d’aprèstab_size). - L’indentation automatique. Nous la couvrirons dans un instant.
Ces réglages sont définis, par défaut, pour chaque syntaxe. Lorsque vous les changez interactivement via la partie inférieure droite de la barre d’état (juste à gauche du sélecteur de syntaxe), ces réglages persistent pour la syntaxe en vigueur, sauf si vous êtes en détection automatique comme vu précédemment. Vous pouvez les modifier au travers de vos réglages par syntaxe (dans le menu Preferences > Settings - More > Syntax-specific - User).
Conversion de l’indentation
Si votre fichier utilise un autre caractère d’indentation, ou (plus souvent) un mix embarassant d’espaces et de tabulations, vous pouvez recaler vers le caractère voulu au moyen des deux options du menu d’indentation Convert Indentation to Spaces et Convert Indentation to Tabs. Toutefois, cela ne renormalise pas l’indentation structurelle : il vous faudra pour cela un paquet de formatage dédié à votre syntaxe. Pour JavaScript, j’utilise comme nous le verrons plus tard JsFormat.
Indentation automatique
Sans nécessiter de paquet complémentaire, ST est tout de même capable d’observer certaines règles d’indentation automatique, c’est-à-dire de définition de l’indentation à employer lorsque vous créez une nouvelle ligne (en général en pressant Entrée). Les réglages concernés sont :
- L’activation de l’indentation automatique :
auto_indent(qui est àtruepar défaut). - Les améliorations standard à cette indentation automatique :
smart_indent(également active par défaut). Détecte que vous venez d’entrer dans un bloc, par exemple, et augmente tout seul le niveau d’indentation. - L’alignement des paramètres sur plusieurs lignes :
indent_to_bracket. Heureusement désactivé par défaut (je déteste ça), ce réglage insère automatiquement l’indentation variable nécessaire si, au sein d’une déclaration de fonction par exemple, vous allez à la ligne au milieu de la liste de paramètres et voulez que la nouvelle ligne démarre alignée avec le premier paramètre de la précédente :
function uglyFormat(message, targets,
options)Comme diraient nos amis anglophones : « what the— I don’t even— ?! ». Mais bon, les goûts et les couleurs, hein…
Espaces de fin de ligne et de fin de fichiers
Il ne s’agit pas à proprement parler d’indentation mais on retrouve souvent ces réglages documentés/discutés au sein de l’indentation en ce qui concerne ST. Trois réglages gèrent ces espaces :
trim_automatic_white_spaces’assure que lorsque le curseur quitte une ligne où ST a inséré automatiquement une indentation derrière laquelle il n’y a finalement rien, cette indentation automatique est dégagée pour ne pas laisser d’espace de fin de ligne qui n’aurait pas été ajouté explicitement par l’utilisateur. C’est actif par défaut.trim_trailing_white_space_on_saveest à mon sens indispensable : activé, ce réglage s’assure à la sauvegarde du buffer que tout espacement de fin de ligne est dégagé. Mais comment vit-on sans ?!ensure_newline_at_eof_on_saveest un petit réglage bien utile qui s’assure à la sauvegarde que le fichier se termine par une ligne vide. On s’est tous pris des diffs pourris par un « No newline at end of file » sous prétexte qu’on a changé la fin du fichier, qu’il avait une ligne vide avant et plus maintenant, ou inversement. Ce réglage normalise ça automatiquement (autre bonus : uncatsur le fichier ramènera toujours le prompt en début de ligne ;-)).
Package Control et paquets recommandés
Déjà, premier truc à faire, s’assurer qu’on a installé Package Control. C’est une sorte de gestionnaire de paquets pour ST. Il ne connaît pas tous les paquets possibles (n’importe qui peut coller un paquet quelque part sur le web, on n’a pas besoin de notifier Package Control), mais pour ceux qu’il connaît, il est nettement plus pratique que de chercher le paquet en ligne et l’installer à la main…
L’installation de Package Control est l’une des rares manips qui nécessitera le redémarrage de ST, ainsi que l’utilisation de la console de ST.
- Ouvrez la console de ST. Le raccourci clavier ne marche pas dans tous les environnements, je vous invite donc à juste aller dans le menu View > Show Console.
- Ça affiche une zone claire en bas de la fenêtre, prête à la saisie. Copiez-collez le code Python indiqué sur la page d’installation et validez
- La console va bosser quelques secondes et vous afficher au final « Please restart Sublime Text to finish installation ». Redémarrez ST.
À présent, vous avez accès à l’installation et la gestion des paquets via Package Control juste en lançant la Command Palette (Cmd+Shift+P ou Ctrl+Shift+P) et en tapant « Package ». Vous verrez toute une liste de commandes pour installer, désinstaller, mettre à jour, activer, désactiver, lister des paquets, et j’en passe. Les commandes affichent leur déroulement dans la barre d’état, sur la gauche.
Mes paquets supplémentaires chéris
Voici ma liste de paquets Sublime Text recommandés, par ordre alphabétique.
AdvancedNewFile (détails)
Permet de créer un fichier au clavier depuis n’importe où, au moyen du raccourci clavier associé (par défaut Cmd+Alt+N ou Ctrl+Alt+N). Dans la zone de saisie qui apparaît en bas de la fenêtre, on peut alors taper le chemin qu’on veut (si on est dans un projet ou pseudo-projet, la racine implicite est celle de celui-ci), la complétion étant disponible. Si on tape des noms de dossier inexistants, ils seront créés à la volée.
Je m’en sers pour aller plus vite qu’en reprenant la souris / le trackpad pour dérouler mes divers niveaux de dossier et enfin faire clic droit + New File.
Voici un court screencast qui illustre bien AdvancedNewFile
Alignment (détails)
Permet d’homogénéiser l’indentation de plusieurs lignes ou sélections (eh oui, souvenez-vous, on a les curseurs multiples !) mais je m’en sers principalement pour aligner les = de plusieurs lignes adjacentes (et donc, au passage, les => de Ruby). Il suffit de sélectionner les lignes en question et de presser Cmd+Ctrl+A (OSX) ou Ctrl+Alt+A (autres). Ça transforme par exemple le foutoir suivant :
name = @customer.full_name
capacity = @customer.plan.quota
addressee = capacity > 0 ? name : @customer.plan.admin.full_name…en ceci (en deux temps : la première fois, ça homogénéise l’indentation, la seconde ça aligne les =) :
name = @customer.full_name
capacity = @customer.plan.quota
addressee = capacity > 0 ? name : @customer.plan.admin.full_nameCoffeeScript (details)
Prise en charge complète de CoffeeScript, le petit langage qui tue par-dessus JavaScript. Outre que j’en fais tout le temps, il est bien pratique lors de la formation, puisqu’il propose entre autres un mode Watch qui maintient en temps réel le résultat du transpiling vers JS dans un buffer. En combinant avec la vue horizontale à deux panneaux, j’ai donc du live transpiling cash dans mon éditeur, ce qui est top :-)
Emmet (détails) — indispensable !
Emmet est en quelque sorte le successeur de Zen Coding. Il fournit de très nombreuses aides à la saisie pour HTML et CSS, en proposant d’une part des syntaxes ultra-courtes pour générer une tonne de code souhaité, et d’autre part de nombreuses actions de manipulation du code existant. Une fois qu’on s’y est mis, on ne revient pas en arrière…
Pour vous en convaincre, jetez donc un œil à la vidéo et aux docs.
Gitconfig (détails)
Coloration syntaxique pas trop naze pour mes fichiers de configuration Git (~/.gitconfig et .git/config), parce que d’abord.
Ce paquet n’est pas connu de Package Control. Le plus simple pour l’installer est d’ouvrir une ligne de commande dans le répertoire de paquets de ST (accessible notamment en faisant Settings > Browse packages), et d’y décompresser le Zip du paquet ou d’y clôner son dépôt Git. Le paquet est pris en charge automatiquement par ST.
Vous pouvez donc :
- Clôner le dépôt si vous utilisez déjà Git
- Récupérer le Zip et le décompresser dans le cas contraire ; la page de dépôt Github propose à gauche des URLs de clonage un bouton “Zip” bien en évidence, qui vous fournit l’archive correspondante.
GitGutter (détails)
Affiche dans la goutière (la barre verticale à gauche du texte qui contient les numéros de lignes, marqueurs de bookmarks, etc.) des marqueurs de modification Git (insertions, modifications, suppressions). Ce n’est pas indispensable, mais lorsque je suis en train de bosser sur un commit long, de résoudre un conflit ou d’examiner un diff, ça me permet de tout de suite voir les lignes concernées, ou de remarquer que des lignes ont l’air d’avoir bougé alors qu’elles n’auraient pas dû, etc.
Haml (détails)
Prise en charge complète de Haml, un langage de templating que j’utilise systématiquement sur mes projets Rails. Fournit la coloration syntaxique, les snippets et tab triggers, les raccourcis claviers, etc.
Handlebars (details)
Coloration syntaxique pour le langage de templating Handlebars, que j’utilise beaucoup en formation (JS Guru et JS Total). Bonne qualité de coloration et de contraste plus tab triggers (morceaux dynamiques de code déclenchables par tabulation) pour les blocs les plus courants.
Jade (détails)
Coloration syntaxique pour Jade, un langage de templating côté client (orienté environnements JavaScript, quoi) très similaire à HAML, que j’utilise de préférence à Handlebars.
JsFormat (détails)
Il s’agit d’une sorte de surcouche par-dessus l’excellent JS Beautifier, qui permet de reformater du JS en se conformant à un certain nombre de réglages qui définissent un coding style. Calé sur un raccourci-clavier (Ctrl+Alt+F par défaut), il est notamment très pratique pour formatter vite fait une grappe JSON renvoyée par une API ou « déminifier » un code récupéré sur un site en production.
LoremIpsum (détails)
On a tous besoin d’un générateur de texte aléatoire dans nos éditeurs, surtout ceux qui font du développement web front… Ce petit paquet remplit bien son office, avec une insertion calée sur Cmd+Alt+L, qu’on peut répéter autant de fois qu’on veut pour avoir des textes supplémentaires (qui démarrent toutefois tous par « Lorem ipsum »). On a également un tab trigger basé sur « lorem ». Des réglages permettent de définir la taille des fragments insérés (un peu, pas mal, beaucoup…), et des commandes dédiées par taille sont également accessibles dans la Command Palette.
Sass (détails)
Une bonne partie de mes CSS sont en SASS (plus exactement en syntaxe SCSS), j’ai donc besoin d’une coloration syntaxique valable et, idéalement, d’une aide à la saisie (le paquet fournit une saisie des propriétés basée sur les raccourcis Zen Coding).
SideBarEnhancements (détails) — indispensable !
Je sais pas comment je vivrais sans celui-là. Le menu contextuel de la sidebar dans ST « nu » est consternant : on ne peut pratiquement rien faire. Grâce à ce paquet, on a une tonne de commandes super pratiques, souvent associées à des raccourcis clavier.
Open with, Rename, Move, etc. mais aussi les nombreuses options de Copy as Text, Duplicate, Open in Browser (raccourcis super simples, idéal pour ouvrir immédiatement le document HTML/SVG dans un navigateur), Find Advanced… Une vraie mine d’or pour des manips qu’on fait d’ordinaire à la main au moyen d’une ligne de commande parfois complexe.
SmartMarkdown (détails)
La prise en charge de Markdown par ST est très, très light. On a une partie de la coloration syntaxique, et c’est tout. Je n’ai pas encore trouvé une super coloration et une bonne gestion de raccourcis-clavier pour le gras, l’italique, le code, les liens, etc. mais au moins avec ce paquet j’ai des aides structurelles vraiment sympa : folding pas mal foutu sur les niveaux de titre, continuation automatique des listes (ordonnées ou non), navigation par titre, gestion des tableaux en convention Pandoc, etc.
Stylus (détails)
Je fais de plus en plus de CSS en Stylus plutôt qu’en SASS, pour la même raison que je fais du Jade : de moins en moins de bruit syntaxique, de plus en plus d’expressivité. Il me faut évidemment une coloration syntaxique à la hauteur (capable de s’y retrouver avec beaucoup moins de « marqueurs » que d’habitude) et, idéalement, un accès direct au transpiling vers CSS.
Ce paquet a quelques dépendances externes (sur OSX, il lui faut le « binaire » stylus obtensible par installation globale du paquet npm homonyme), mais c’est bien normal vu que la complexité d’analyse syntaxique est suffisante pour préférer déléguer celle-ci au transpiler d’origine au lieu d’essayer de se la farcir au sein de ST…
SublimeLinter (détails) — indispensable !
Attention tuerie ! La pratique du linting s’est bien répandue depuis JSLint et JSHint, mais elle est en fait possible sur la majorité des syntaxes. Au minimum, la plupart des compilateurs et interpréteurs vous permettent de juste indiquer des erreurs syntaxiques dans leur langage. Au mieux, vous disposez d’outils d’analyse statique de code capables de détecter des code smells tels qu’une variable inutilisée, un fragment de code jamais exécuté, une syntaxe connue comme problématique sur les vieux IE, un sélecteur CSS trop long ou verbeux pour être honnête…
Ce paquet fournit un mécanisme universel de linting qui recourt ensuite aux outils appropriés en fonction de la syntaxe du buffer en cours. Je l’utilise notamment pour Ruby, JavaScript, CoffeeScript et CSS. Il est vraiment très pratique.
Le linting peut être fait en direct (dès qu’un délai d’inactivité, par défaut 2 secondes, a été détecté), automatiquement au chargement et/ou à la sauvegarde, ou manuellement. On peut régler les outils à utiliser en interne (notamment JSLint ou JSHint) et leurs options par défaut. Je vous encourage à utiliser au minimum le mode chargement+sauvegarde, et idéalement le mode « live » (sur délai d’inactivité) : si le linting n’est pas automatique, vous n’aurez pas le réflexe de l’appliquer systématiquement.
TransposeCharacter (détails)
Il est surprenant que ST n’ait pas de base une commande de transposition, au moins des caractères autour du curseur. La dyslexie légère à la frappe, qui résulte de l’inversion de deux caractères, est si fréquente que la majorité des éditeurs ont une telle commande en natif, généralement calée sur Ctrl+T. Même la readline, qui contrôle la saisie interactive dans nombre de shells, le fournit.
À quelque chose malheur est bon toutefois : ce paquet va plus loin que la simple transposition de caractères. Si le curseur est en début ou fin de ligne, il inverse la ligne courante et la précédente/suivante. En théorie, si une sélection est active, il inverse le côté de la sélection où se trouve le curseur. Toutefois pour moi, même si ça marche en invocation de commande explicite (Cmd+Shift+P, transpose), ça ne donne rien avec le raccourci clavier…
Unicode Character Highlighter (détails)
Ce paquet permet de mettre automatiquement en lumière (les couleurs sont réglables en triturant le code, ahem…) un certain nombre de caractères Unicode au sein du buffer, par exemple les guillemets français. Mais ce qui m’intéresse particulièrement, moi, c’est qu’il met en exergue *les espaces insécables littérales (oui, en typographie, on dit une espace).
Je suis en effet sur un clavier Mac ou je tape régulièrement et volontairement de telles espaces (Alt+Espace), car j’aime avoir le strict minimum d’entités HTML dans mes documents à destination du web (et je ne vous parle pas de tous les cas où je tape un signe double en français dans un contexte qui n’insère pas une telle espace avant automatiquement). Mais il y a des cas où ça arrive sans que je le veuille. Généralement parce que je viens de taper, ou je m’apprête à taper, un caractère reposant aussi sur Alt, à côté d’une espace normale. Et j’enfonce Alt trop tôt, ou je le relâche trop tard.
Prenez par exemple le code Ruby suivant :
customer = current_customer
customer ||= Customer.new
customer.mark_session!Sur un clavier Mac, pour obtenir un pipe (|), je dois faire Alt+Shift+L. Dans la section de code customer ||= Cus…, il existe un vrai risque à la frappe que je ponde par inadvertance une espace insécable entre customer et ||=, en enfonçant Alt une fraction de seconde trop tôt. L’éditeur ne me le signalera pas, et le code reste valide, ce qui fait qu’à la ligne suivante, la variable customer n’est en fait pas définie, alors qu’apparemment la ligne centrale lui a garanti une valeur ! En réalité cette ligne centrale fournit une valeur à la variable customer (le dernier caractère de l’identifiant est l’espace insécable).
Je me suis fait mordre par ce type de problème assez de fois pour vouloir voir les espaces insécables immédiatement dans mon code, et bien mises en avant. D’où ce paquet.
Le thème Tomorrow
ST a une gestion assez fine des thèmes, c’est-à-dire des palettes de couleur employées pour afficher les buffers. Tous les thèmes TextMate sont naturellement exploitables, et pendant longtemps j’utilisais Blackboard pour moi et LAZY pour la vidéo-projection.
Et puis j’ai découvert Tomorrow.


Non seulement il fournit des variantes bien adaptées à mes besoins (j’utilise la variante Night-Bright pour moi et le thème de base pour la vidéo-projection), mais surtout il découpe le code plus finement que la majorité des thèmes ; il différencie davantage de choses. Et l’équilibre colorimétrique est vraiment pas mal. On sent que son créateur, Chris Kempson, est un spécialiste des thèmes et a passé une tonne de temps sur Tomorrow, qui est d’ailleurs immensément populaire. Je l’ai même mis en place au sein de mes slides en RevealJS, pour mes formations JS Attitude (il y a des feuilles de style Tomorrow dans Highlight.js).
Ressources supplémentaires à regarder absolument
On trouve pléthore d’articles et séries d’astuces sur le web autour de ST. La plupart se répètent… Mais voici deux ressources que je trouve indispensables :
- L’excellent screencast gratuit chez NetTuts+ : Perfect Workflow in Sublime Text 2. Bien structuré et découpé pour un accès ciblé facile, plus de 3h de screencast qualitatif, avec une tonne métrique de manips utiles pour être bien opérationnels tout de suite !
- Le screencast de Mike Riley téléchargeable chez Pragmatic Programmers : Sublime Text 2. 54 minutes, seulement $12, dispo en une pléthore de formats.
Allez à présent, et éditez dans la joie !