JS protip : npm-check
Par Christophe Porteneuve • Publié le 28 septembre 2022
• 3 min
This page is also available in English.
Mettre à jour nos dépendances…
On va dire qu’on se soucie de notre dette technique, et donc de ne pas laisser nos dépendances de code tomber en désuetude… Sécurité, performances, nouvelles fonctionnalités : les raisons de les tenir à jour sont nombreuses. Il est donc bon de budgeter un peu de temps à intervalle régulier pour auditer le “retard” de nos dépendances installées afin de les tenir à jour.
Le souci avec npm outdated et npm update
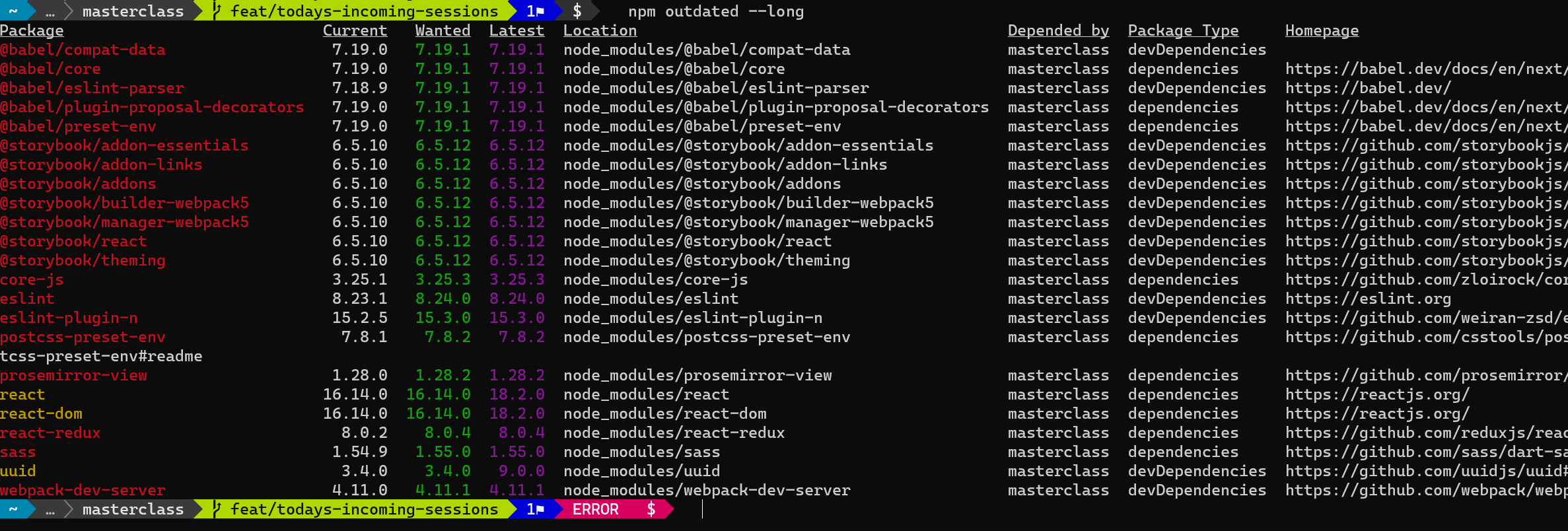
De base, npm propose une commande outdated, qui va nous lister, pour toutes nos dépendances présentes dans le package.json, celles qui ont une mise à jour possible. On y trouvera la version actuellement installée, celle qu’on peut vouloir installer en respectant la contrainte de version sémantique en place, et la dernière version actuellement disponible sur le référentiel (qui peut être sur une majeure ultérieure).
Il est généralement conseillé d’ajouter l’option --long pour distinguer entre dépendances de production et de développement, ainsi qu’avoir les URLs des projets pour pouvoir explorer leurs historiques.

Les modules qui peuvent bénéficier d’une mise à jour tout en respectant leur contrainte actuelle de version sémantique (c’est-à-dire qu’une nouvelle version existe sur la même majeure que l’actuelle) sont listés en rouge (car il est très souhaitable de mettre à jour, et ça ne comporte normalement aucun risque).
Ceux qui sont “à jour de leur majeure” mais disposent d’une nouvelle version majeure sont listés en jaune (il reste souhaitable de les mettre à jour, mais c’est peut-être incompatible avec nos contraintes d’environnement). Il est alors fortement conseillé d’aller voir le lien associé, d’y chercher le Changelog (généralement présent dans un fichier CHANGELOG.md ou au sein de la page Releases de GitHub) pour vérifier si on peut y aller, s’il faut juste mettre à jour quelques points dans notre code, ou si c’est encore trop tôt pour nous.
Yarn et pnpm proposent la même commande, avec un affichage quasi identique.
Jusqu’ici ça va, mais ça ne nous permet pas de faire la mise à jour. On a donc une autre commande, npm update, qui s’occupe de ça.
MAIS !
Appelée sans rien, elle va mettre à jour tous les modules “rouges” vers la dernière version. On ne souhaite pas forcément ça, on peut vouloir y aller granulairement. Il faut alors passer en arguments chaque module voulu, avec la nouvelle version voulue, ce qui est hyper fastidieux. Par ailleurs, par défaut, elle ne retranscrira pas ces nouvelles versions comme “exigence minimum” dans notre package.json, ce qui est un peu dommage : il faut préciser --save.
Enfin, elle ne permet pas de mettre à jour automatiquement les modules “jaunes”, qui changent de majeure. Il faut les spécifier individuellement en arguments. J’aurais alors plutôt tendance à utiliser npm install.
Bref, pas top en termes d’ergonomie.
Mais voici npm-check ! 🥳
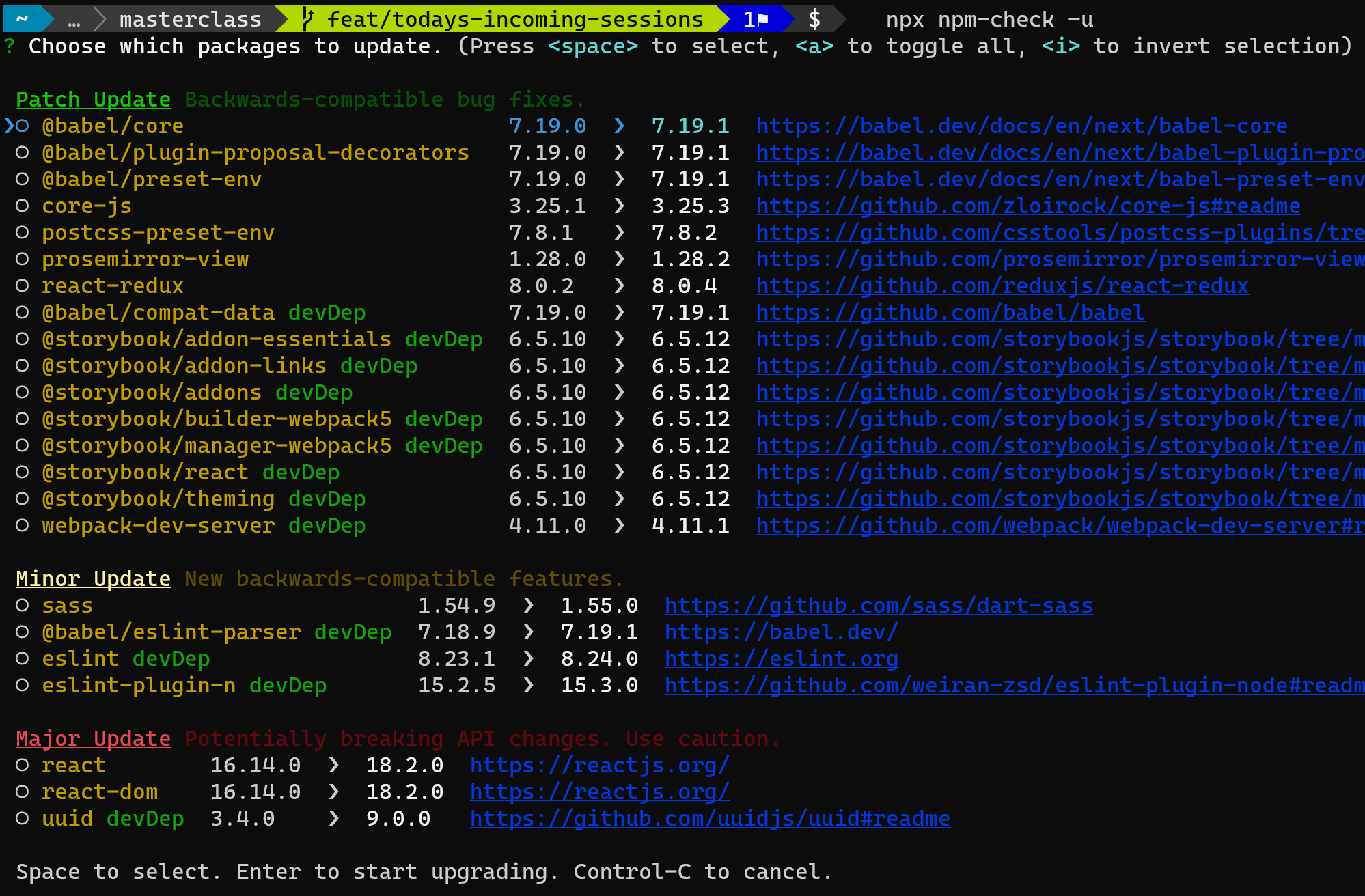
C’est une petite commande tierce-partie qui va (si j’active son mode “update”):
- Analyser les mises à jour possibles
- Les regrouper par niveau de mise à jour (patch, mineure, majeure, non-semver c’est-à-dire inférieure à 1.0.0)
- Fournir une interface interactive pour sélectionner les mises à jour voulues
- Exécuter une commande globale de mise à jour par type de dépendance (production, développement, pairs, etc.)
- Mettre à jour les exigences minimum de version dans le
package.json
On peut l’installer en global, mais j’ai tendance à faire une installation temporaire à la volée avec npx :
npx npm-check -u
Note qu’il existe un autre outil tiers assez connu, npm-check-updates, mais je trouve son ergonomie nettement moins agréable.
À propos de Yarn et pnpm…
Les deux proposent la même commande outdated, mais proposent aussi de base une version interactive de leur mise à jour, dont l’interface est quasi identique à celle de npm-check :
yarn upgrade-interactive --latest(il faut toutefois avoir installé le plugin Yarninteractive-tools)pnpm update --interactive --latest
Des astuces en veux-tu en voilà !
On a tout plein d’articles et de vidéos existants et encore beaucoup à venir. Pour ne rien manquer, tu devrais penser à t’abonner à notre newsletter, à notre chaîne YouTube, nous suivre sur Twitter ou encore mieux, à suivre une de nos formations du feu de dieu 🔥 !